Week 75: Web3 and thinking in bits
17 Jul, 2022
Web 3
I’ve been trying to ignore Web3, and NFTs in particular, for a while. I think apes and black PNGs selling for tens or hundreds of thousands of dollars is dumb. But I’m excited to see computer artists who’ve barely been making a living for years finally achieve financial success.
A few weeks ago, I started studying web3. First by listening to the NFTs, Blockchain, Social Tokens with Sean Bonner episode on Julian Bleecker’s podcast. Then I read Sean’s onboarding document, and the more I learn, the more excited I get. I haven’t felt so uninformed and lost in a technical space before, with all the new technologies and terminologies emerging, but on the other hand I find the prospects really exciting.
I can’t spill all the beans here since some of my investigations are work-related, but I’m keeping Sean’s words in mind, that the best way to get involved in web3 is to be part of the conversation rather than just reading. Shared on twitter earlier this week:

web3 is really making my wheels spin, hard to take my mind off of it. I’m sure someone has already done this, but thinking a lot about digital patina or “programmed patina”. The idea that an asset changes over time, either as a function of time or being traded.
I’m curious about the mental model. Like, should it be “patina”, like how copper turns green when oxidised. Or could it be thought about as a “fermentation”? or “aging”, like in fine wine?
Thinking about how when snapchat the short-lived snap, or when twitter launched with a 140 character limit. Both artificial, “unnecessary” limitations, that ended up defining the product. Curious what kind of meaningful limitations web3 could inspire.
Like, could you design limitations that encourage sustainable practices?
These days, I’m still doing sample code projects and watching hours of youtube videos on the subject. Based on my thoughts above, I’d like to try and write a “patinator” that can alter an NFT based on how it lives or is traded. Currently no idea how to do it, but hoping youtube will enlighten me.
Thinking in bits
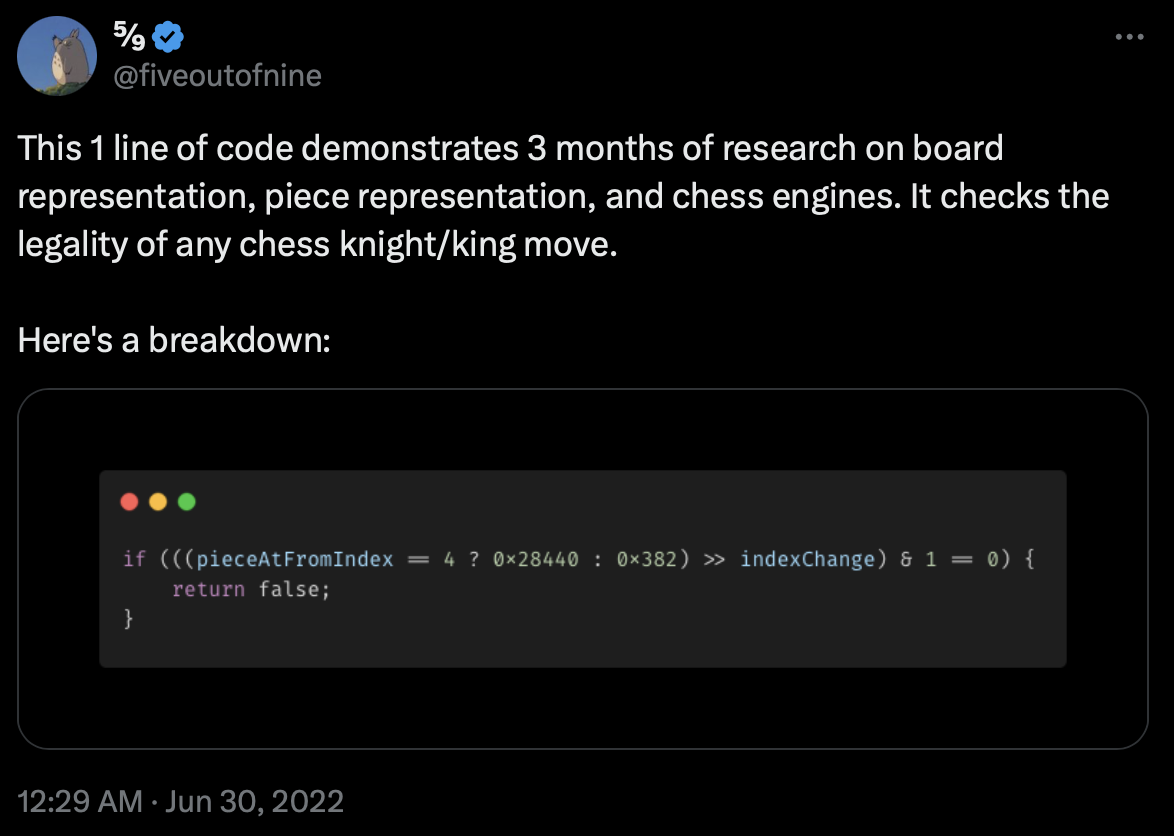
I stumbled upon this tweet by @fiveoutofnine:

Basically, it’s a very computationally cheap way of calculating a valid chess move. What’s exciting though is that they bothered. Computers have become more capable and cheaper for decades now. Although the web has always aspired to good performance using low bandwidth, it’s nowhere near the kind of efficiency or sensitivity to device constraints that embedded software programming has been practicing all these years.
I started my journey in tech coding in HTML/CSS/JS for the web back in the 90s and later transitioned to Flash. I didn’t get into embedded systems until programming assembler at university, and I didn’t go deep until I started writing firmware and prototyping with STM 8/32-bit microcontrollers with few kilobytes of flash during my time at LEGO. My time at LEGO taught me to be smart about every bit and byte that I used, to a degree I had never had to in the 20 years of programming I had done before that.
Bringing it back to @fiveoutofnine’s tweet. The reason I’m excited is because I think web3 and it’s decentralised nature, which inherently seems more wasteful than centralised systems, could incentivise computationally cheaper algorithms and there by more sustainable computing practices. If you develop a “greener” algorithm and claim a small royalty from it’s use, the world would be better for it. Maybe I’m being naivë, but I think there’s something there.