Week 102: Looking for Work and still busy with Threlte
3 Feb, 2023
The past few weeks have been super busy. Lesson learned to write weeknotes during the week so I don’t miss a week like I did last week. It does take quite some time to write these though, especially preparing images and GIFs.
Most of the business has been talking to people around potential projects. I’m still exploring what’s next, and have set up a dedicated Looking for Work page. Weekly reminder, please keep booking 30 min with me to talk about anything, but definitely also potential collaboration. I so enjoy these chats, and want to keep them going.
Mario in Threlte land
I’m still exploring the idea of a snazzy portfolio and combining it with my learnings around THREE.js and most recently Svelte and Threlte. I imagine it would be cool if each of my portfolio projects was a little “island” in a larger world. I took that idea further by building on last week’s work.
I decided to switch out the island with with a different model, add a bit of cozy lighting, and animate the clouds to move in and out of the scene.

Screen recording of Mario in a Threlte scene on a forest island
LEGO Mario model is from the LDraw unofficial parts library and the little tree patch is Tree Assets by Ben Desai (https://poly.pizza/m/eLqmfpqu_Ig) CC-BY via Poly Pizza.
The workflow of gluing everything together is still a bit cumbersome, but still way less work than having to design the island and Mario model myself:
- Generate
Mario.mpdmodel from LDraw - Import
Mario.mpdinto Blender using LDraw plugin - Convert LEGO materials into web-renderable Principled BSDF materials
- Export Mario model to
.glb - Run
Mario.glbthrough gltfjsx for compression - Load
Mario.glbinto Threlte, and do lighting and animation in JavaScript
Bouncing Scratch Blocks
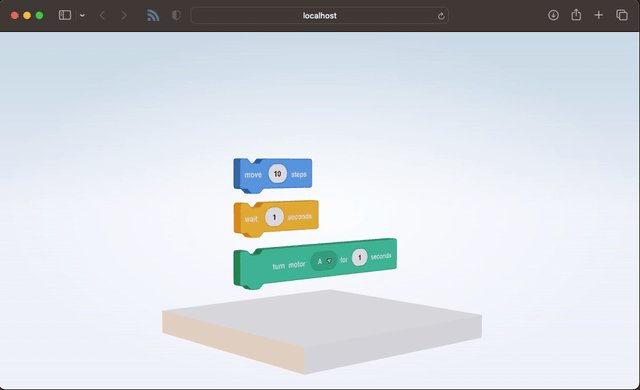
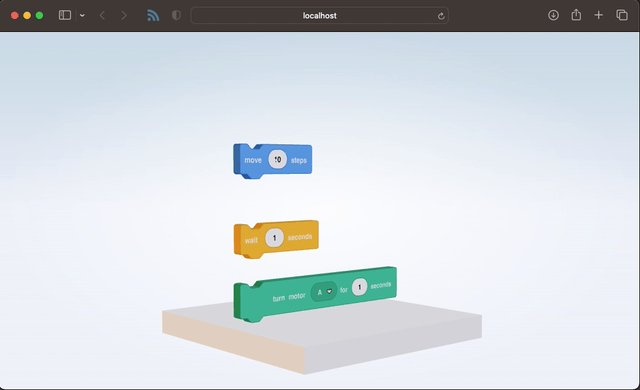
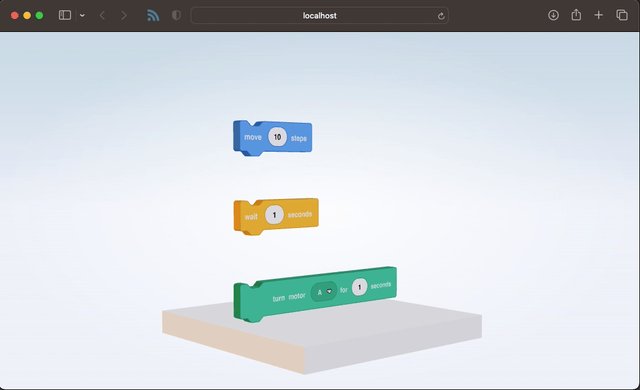
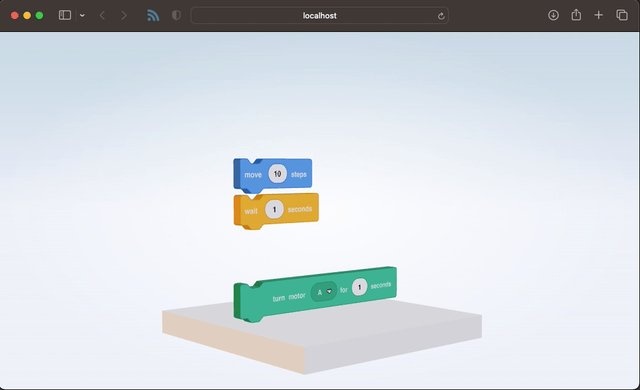
Similar concept to the Mario island, I was thinking of displaying some of my work at MIT Media Lab, designing and developing the Scratch LEGO BOOST extension together with the Scratch Team. Here, I’ve made a 3D version of the blocks and bounce them around using the Rapier physics engine.

Extruded 3D Scratch blocks bouncing around
Slightly different workflow here:
- Generate
scratchblocks.svgrepresentation of blocks using http://scratchblocks.github.io - Import SVG into Sketch, clean up paths, outline text, etc.
- Import SVG into Blender
- Convert SVG to meshes and extrude
- Export
scratchblocks.glb - Run
scratchblocks.glbthrough gltfjsx for compression - Set up physics in Threlte and JavaScript
DALL-E to Threlte
The last idea didn’t quite get to where I wanted, but still thought I’d include it for fun. I wanted to play with the idea of generating images using DALL-E, turn each bitmap pixel into a THREE.js geometry and animate all of them.
In the example below I animate each pixel’s position on the z-axis using a sine-function. The performance turned out to be pretty poor, which I suspect might be because of Threlte or how I use instanciated meshes. I tried reducing the image resolution to 64x64 pixels which results in 4,096 geometries, but I still end up with < 10 fps. Might give it another go or seek support in the Threlte community.

DALL-E generated image using the prompt cat in a hat, pixelated into THREE.js geometries
Workflow:
- Use OpenAI’s DALL-E API to retrieve bitmap
- Create a
<canvas>to put the bitmap on - Read each pixel’s RGB value
- Instantiate a THREE.js
Boxfor each pixel
Any other business
There’s quite a lot of admin work in being selfemployed. Although Calendly helps a lot with scheduling chats with people, it’s still a lot of work to reach out to people, and it all takes time away from making.
A few things I’m looking to accomplish next week:
- Set up an intro.co account to try and use their platform for consultancy
- Set up a newsletter for these posts for people who don’t want to visit my website to follow along. Looking into using Zapier+Mailchimp for this. If you have any advice please let me know.
I’m also thinking about writing a book called “Tools & Interactions”. Even just putting the idea out there is scary, but I started writing a Table of Contents this week, and I think it might actually be a ton of fun. If anybody knows anything about the history of tools, and especially computers/computing as a tool, I would really appreciate any input.